La griglia ad 8 punti
scritto il 7 / 10 / 2020
Uno degli aspetti principali quando si parla di User Interface (UI) è la consistenza. In parole povere, i diversi elementi che compongono la nostra interfaccia, come layout, modali, bottoni, testo, devono avere le stesse regole in ogni puto della nostra applicazione.
Quando stiamo lavorando ad un nuovo progetto, la diversità degli schermi può rendere difficile mantenere un layout consistente in ogni sua parte. Per questo motivo negli anni si è ampiamente diffuso l'utilizzo di una ben specifica griglia: la 8-point Grid.
Point vs pixel
Iniziamo facendo un rapido ripasso su cosa sia un punto (point o pt). Con l'avvento degli schermi retina sui dispositivi iOS, la quantità di pixel presenti su schermo a parità di dimensione è aumentata, prima raddoppiando i pixel, poi triplicandoli. Con i dispositivi Android è successa più o meno la stessa cosa, introducendo anche densità differenti. Il punto (su Android sono i density-indipendent pixels o dp, ma il concetto è il medesimo) è un'unità di misura indipendente dal dispositivo che permette ai designer di progettare le proprie applicazioni evitando di preoccuparsi delle dimensioni effettive dello schermo.
Nella pratica un designer andrà a progettare le proprie interfacce lavorando in vettoriale e partendo sempre da una risoluzione 1x, dove ad un singolo pixel equivale un punto.
La 8-point grid
Prima accennavamo alla varietà di schermi, il che comporta molteplici risoluzioni. Una griglia ad 8 punti permette di suddividere la maggior parte di queste risoluzioni in griglie regolari, permettendo una maggior adattabilità e scalabilità dei nostri layout.

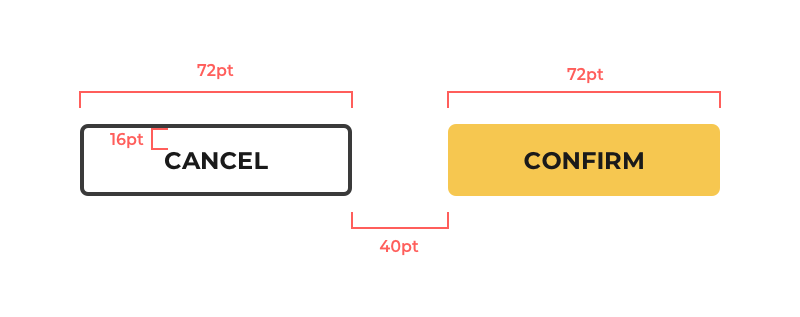
Il concetto alla base della griglia è quello di utilizzare 8 e i suoi multipli (16, 24, 32, 40, 48, ecc...) per dimensionare principalmente margini e padding dei diversi elementi che compongono il nostro layout.
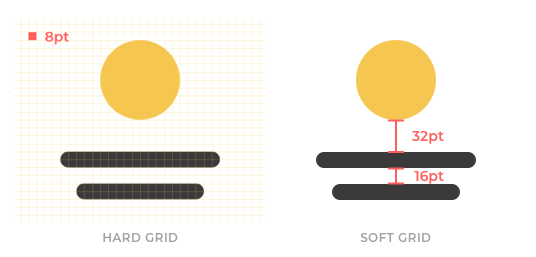
Questa è la base, ma una griglia ad 8 punti può essere di due tipi differenti: una soft-grid e una hard-grid.
Soft Grid vs Hard Grid
Le due tipologie di griglie si differenziano di poco, ma è una differenzia sostanziale nell'utilizzo pratico. In una soft-grid, la griglia ad 8 punti viene utilizzata per impostare margini e padding tra i diversi elementi, i quali possono avere dimensioni differenti e non per forza multipli di 8. Invece, in una hard-grid, tutti gli elementi che compongono l'interfaccia sono tutti posizionati sulla griglia e sono quindi multipli di 8.

Non esiste un metodo migliore dell'altro in termini universali. Quale delle due tipologie applicare può dipendere da molti fattori. Ad esempio il Material Design di Google applica un griglia a 4dp/8dp e tendenzialmente una hard-grid si sposa meglio con applicazioni pensate per utilizzare le guideline Google. Nelle Human Interface Guideline di Apple invece le dimensioni degli elementi non sono definite da una griglia specifica, quindi una soft-grid è l'approccio che viene normalmente preferito.
In ultimo va considerato anche il gusto personale di ogni designer che, al netto di eventuali vincoli stilistici dovuti alla piattaforma, può preferire una tipologia di griglia piuttosto che l'altra.
Le icone
Come inserire le icone in un contesto che utilizza una griglia ad 8 punti? Al di la della tipologia di griglia scelta, è consigliabile mantenere per le icone una dimensione che sia multiplo di 8 (16x16, 24x24, 32x32, ecc...), inserendola all'interno di guide della dimensione del multiplo scelto.
Ovviamente questo non è sempre possibile, magari perchè le icone non sono starte realizzate da noi. In questo caso è bene inserire le icone in un contenitore trasparente che sia un multiplo di 8, in modo da poter inserire le icone all'interno dei nostri layout senza perdere consistenza all'interno del progetto.
La tipografia
Probabilmente la tipografia meriterebbe un articolo (in realtà anche più d'uno) a sé, ma rimanendo nel contesto della nostra griglia ad 8 punti, ci sono un alcuni modi per gestirla. Un primo modo è quello di regolare la line-height a partire dai nostri 8 punti e relativi multipli. Tutto il blocco di testo sarà allineato alla nostra griglia e potrà essere inserito sia in una soft-grid che in una hard-grid.
Un secondo modo è quello di gestire la line-height nel modo che preferite, ad esempio utilizzando un multiplo di 4 al posto di 8 e utilizzare poi margin e padding per i vari blocchi di testo per tenere tutto allineato. Questo metodo dona maggior flessibilità, ma è utilizzabile solo in una soft-grid.
Conclusione: perchè utilizzare la griglia ad 8 punti?
Ci sono parecchi motivi per prendere in considerazione l'utilizzo della nostra griglia ad 8 punti:
- Consistenza: l'abbiamo già accennato. Semplici regole permettono una facile implementazione, grazie al quale possiamo ottenere interfacce più consistenti.
- Velocità: non occorre memorizzare oscrivere troppe regole. La nostra griglia si può usare con facilità e ci permette di lavorare molto più velocemente.
- Multipiattaforma: Android, iOS, web, non importa. La griglia si può utilizzare su ogni tipo di dispositivo.
Avete già provato ad utilizzare la griglia ad 8 punti? Se la risposta è no, il mio consiglio è quello di dargli una chance. Non ne rimarrete delusi.